Menanggapi pertanyaan dari saudara Mufid Faisal di Komunitas Pengguna CorelDRAW Indonesia:
Beberapa tahun yang lalu sudah aku bahas tentang menggunakan menu rollover dengan CorelDRAW, pada tutorial kali ini kita menggunakan image rollover CSS sederhana, tentu saja image kita buat dengan CorelDRAW. Konsep image rollover CSS ini memakai 3 gambar yang berbeda dalam satu file, gambar 1 dibuat untuk default image, gambar 2 aktif jika mouse diarahkan ke object link dan gambar 3 aktif jika mouse di klik ke object link, karena gambar yang dipakai hanya satu (normal, hover, klik) sehingga browser cukup satu kali meload gambar, tinggal menentukan area lokasi untuk tiap-tiap efek rollover yang sampeyan inginkan.
Contoh jika ingin membuat image rollover navigasi menu dengan asumsi link yang dipakai; "Home, Contact, About, Support". Pertama yang harus dilakukan adalah buat dahulu tombol background gambar menggunakan software pengolah gambar dalam hal ini kita memakai CorelDRAW. Contoh lihat gambar di bawah (lebar 75px, tinggi 75px).
Adapun langkah-langkah yang harus diperhatikan dalam membuat image/gambar sebagai berikut;
1. Klik tombol New pada Standard Bar
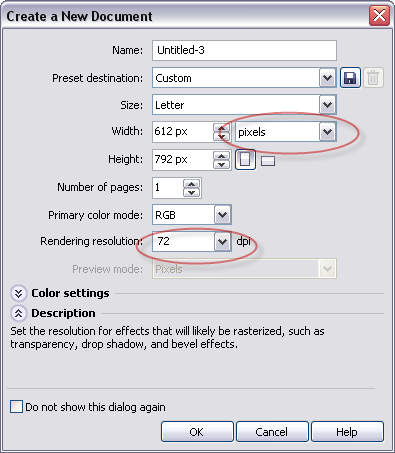
2. Pada kotak Create a New Document yang perlu di perhatikan adalah kita harus menggunakan ukuran pixels, dan pada Rendering resolution isi dengan 72, apa sebab?.. karena standar image web adalah resolusi 72 dpi, selanjutnya klik OK;
3. Selanjutnya langkah membuat image tombol (button), buat kotak ukuran lebar75px tinggi 25px;
4. Kita desain button sesuai dengan yang dikehendaki, terserah bisa mas bro kreasikan sendiri;
5. Gandakan kebawah 2 kali dan rubah pada warna image, sehingga total ukuran keseluruhan adalah lebar 75px tinggi 75px;
6. Export dengan format PNG, misal kita beri nama file image_navigasi dan jangan lupa atur dengan resolusi 72 dpi;
Selanjutnya upload pada file hosting, atau bisa langsung di Blogger dengan alamat image seperti dibawah ini;
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9MG0UZDMSSJ-kGIBPX9XCuEUGEhDWX0VIjFU_072ptsxjD82XlyiNSrS9GCF8Iva6Lk_3JQTsux7riAbCEg9BjAY2xA7eQ8pXx1cEqtdIyNgvLE9Wyxkud6emj6kl5QnamPTZvFGAcm0/s1600/image_navigasi.png
Selanjutnya kita buat properties css untuk menu navigasi horizontal, dengan ketentuan ukurun gambar 75px lebar, 75px tinggi yang dibagi menjadi tiga segmen masing-masing 25px seperti contoh gambar di atas;
.navigasimbah {
margin: 0px;
padding: 0px;
}
.navigasimbah ul {
list-style: none;
float: left;
margin: 0px;
padding: 0px;
}
.navigasimbah li {
float: left;
}
.navigasimbah a {
display: block;
width: 75px;
height: 22px;
padding-left: 10px;
padding-top: 3px;
font: 13px Arial;
color: #000;
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9MG0UZDMSSJ-kGIBPX9XCuEUGEhDWX0VIjFU_072ptsxjD82XlyiNSrS9GCF8Iva6Lk_3JQTsux7riAbCEg9BjAY2xA7eQ8pXx1cEqtdIyNgvLE9Wyxkud6emj6kl5QnamPTZvFGAcm0/s1600/image_navigasi.png") left top no-repeat;
text-decoration: none;
}
.navigasimbah a:hover {
background-position: 0 -25px;
color: #FFF;
}
.navigasimbah a:active {
background-position: left bottom;
color: #333;
}
Jika kita ingin menambahkan kode css di atas pada blogger copy dan pastekan di atas kode ]]></b:skin>
Sekarang tinggal buat link navigasinya, kodenya seperti dibawah ini;
<div class="navigasimbah">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Support</a></li>
</ul>
</div>
Ganti karakter '#' dengan alamat url yang kita kehendaki, dan untuk mengaplikasikan pada blogger, pilih menu Tata Letak > Tambahkan Gadget > pilih HTML/JavaScript;
Pilih gadget HTML/JavaScript;
Masukkan kode diatas dan klik tombol simpan, kemudian lihat blog, maka hasilnya akan seperti dibawah ini, coba sampeyan pencet tombolnya untuk mengetahui menu navigasi horizontal keren pada blog ini...!!! yang warna ijo itu lo... ?!;
Demo :
CSS menu navigasi diatas yang aku pake pada blog Belajar CorelDRAW ini, Ok. aku harapkan bisa difahami dengan mudah.. semoga berhasil...