Untuk kesempatan kali ini kita mengulas cara membuat file HTML (Hyper Text Markup Language) yang sederhana dari desain yang kita buat dengan CorelDRAW, sehingga dapat dipublikasikan ke alamat WWW (World Wide Web) di Internet, disarankan Mas Bro sekalian menggunakan CorelDRAW X5, karena tutorial ini aku menggunakan CorelDRAW X5, sebab kalau Mas Bro sekalian menggunakan versi dibawahnya ada kemungkinan langkah-langkah dan kotak dialognya beda sehingga Mas Bro mungkin mengalami kesulitan untuk memulainya.
Ok.. ini agak serius dikit !!! ,,,,, kita asumsikan HARDDISK komputer kita adalah server internet, ikuti langkah2 sebagai berikut:
1. Kita buat sebuah desain dengan 3 halaman yang berisi object : Text Paragraph, Text Artistic, Image Bitmap, seperti gambar dibawah ini (ini hanya contoh, untuk desain terserah kreasi sampeyan pokoknya ada ke 3 unsur object seperti diatas)
2. Selanjutnya pemberian nama pada halaman langkahnya; satu persatu klik kanan pada Page > kemudian pada kotak dialog Rename Page isikan nama halaman contohnya > page1 = Belajar CorelDRAW (yang nantinya akan menjadi homepage, page2 = Belajar CorelDRAW : Halaman1, page3 = Belajar CorelDRAW : Halaman2

3. Selanjutnya kita lakukan perubahan material dengan Convert To Bitmap pada Text Artistic (seperti tulisan Home, Watermark tulisan Belajar CorelDRAW) dan untuk Paragraph Text, Klik Text > Make Text HTML Compatible, seperti gambar dibawah
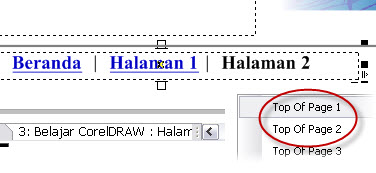
4. Langkah selanjutnya kita membuat Link (tautan) caranya klik kanan pada object yang akan di beri link (bisa object bitmap atau text dengan di blok) > pilih Internet Link dan Mas Bro atur sendiri halaman mana yang akan di beri link.
Contoh paragraph text yang diberi link
Contoh image Bitmap yang di beri link
5. Kemudian langkah terakhir; pada menu File pilih > Export HTML > klik OK...... maka file HTML kita sudah jadi dan siap publish.....
Maka kalau langkah sampeyan benar hasil direktori-nya/folder-nya seperti gambar dibawah ini, kemudian coba double klik pada salah satu file HTML yang sudah kita buat, maka akan tampil pada Broswer kita dengan tampilan selayaknya Website.........
Untuk Contoh Gambaran angan2 Mas Bro sekalian silakan download file HTML berikut;